A VS Code extension that allows you to open the web version of files in your Git repository.
Note for JetBrains IDE users: If you're using IntelliJ IDEA, WebStorm, or other JetBrains IDEs, we recommend using GitLink by Ben Gibson which provides similar functionality for JetBrains platforms.
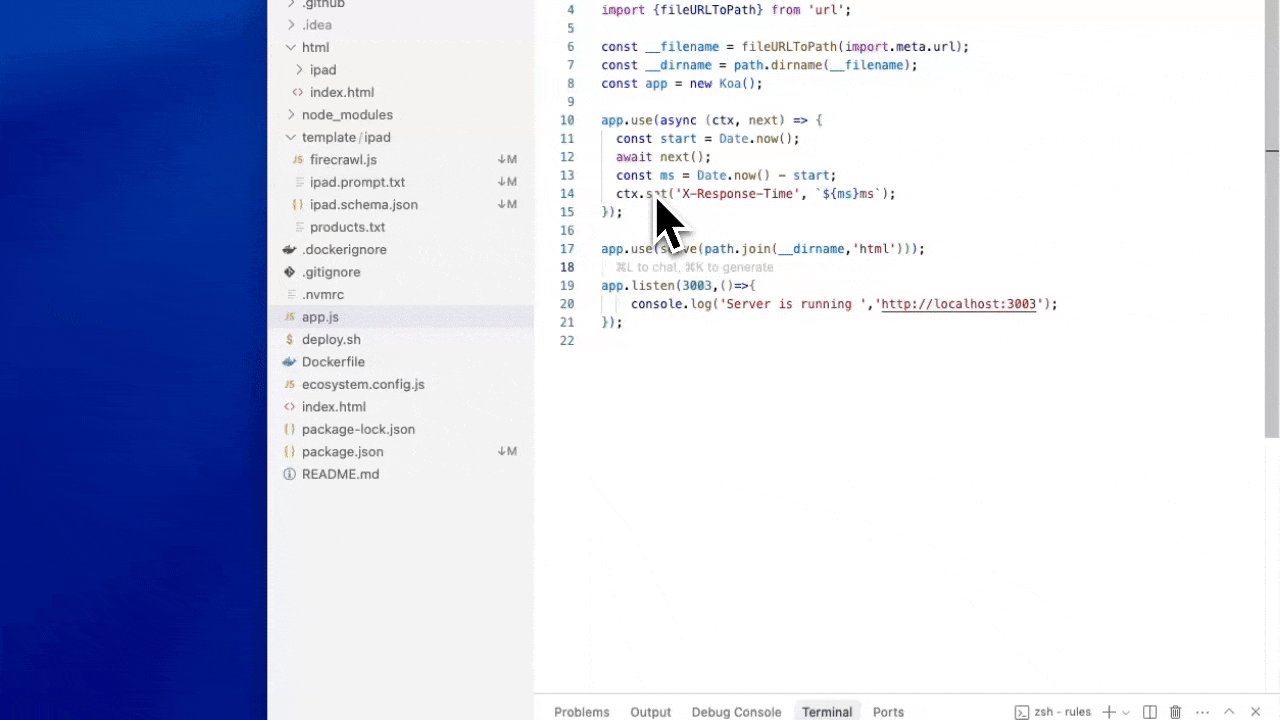
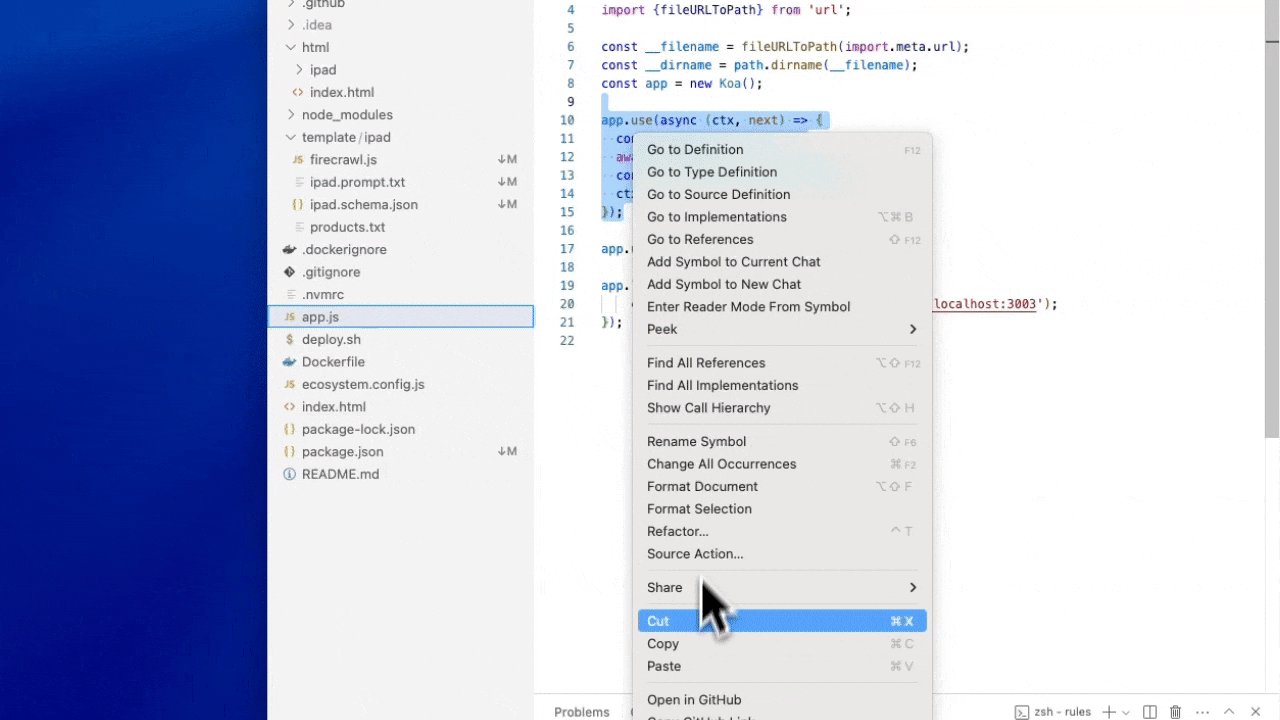
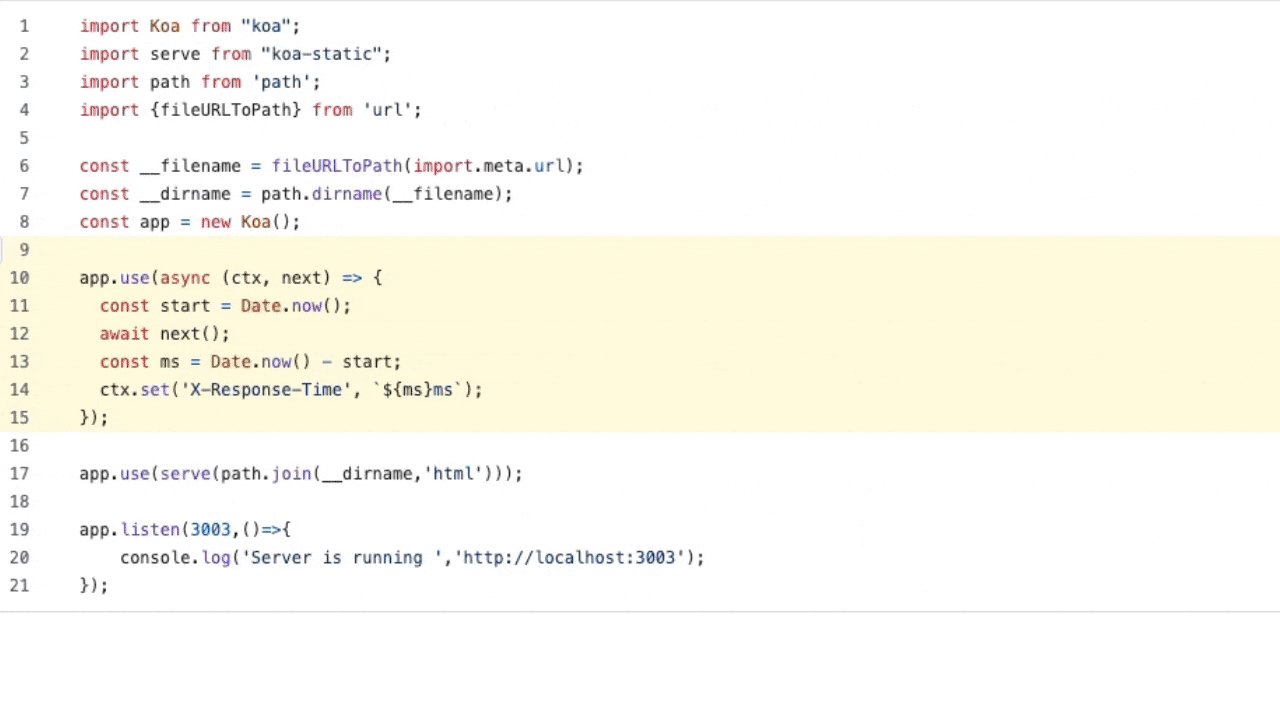
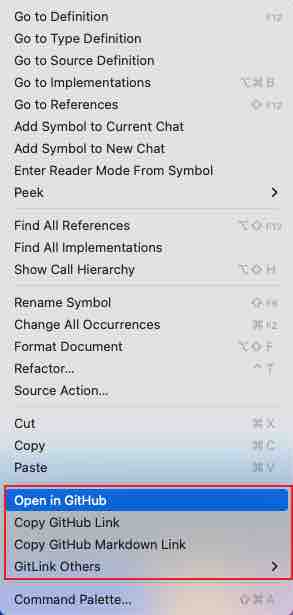
- Right-click on a file in the editor and select "Open in GitHub" to open the file in your browser.
- Right-click on a file in the editor and select "Copy GitHub Link" to copy the link to your clipboard.
- Right-click on a file in the explorer and select "Open in GitHub" to open the file in your browser.
- Right-click on a file in the explorer and select "Copy GitHub Link" to copy the link to your clipboard.
- Right-click on a file in the explorer and select "Copy GitHub Markdown" to copy the markdown link to your clipboard.
- Right-click on a file in the explorer and select "Copy GitHub Markdown Snippet" to copy the markdown snippet to your clipboard.
- Right-click on a file in the explorer and select "Create GitHub Snippet Image" to open ray.so and create a Code Snippet Image.
- Support multi-file copy in explorer.
- Supports both SSH and HTTPS remote URL formats.
- Automatically detects if the project uses a supported Git hosting platform when loading, and prompts the user if not.
- Supports custom Git hosting platforms and URL templates.
- Support pen tool to draw annotations on code snippet images. Double-click to clear drawings.
You can also add your own platform by configuring the gitlink.platforms and gitlink.domainRegistry settings.
This extension provides the following settings:
-
gitlink.platforms: Custom Git hosting platform configuration, with the following fields:name: Platform name (user-defined)urlTemplate: URL template, supporting the following variables:{repo:path}: Repository path (e.g., username/repo){branch}: Current branch name{file:path}: Relative file path{file:name}: File name{file:dir}: File directory path{remote:url}: Remote repository domain (e.g., github.com){remote:url:path:n}: The nth segment of the remote URL path (index starts from 0) (e.g., for git@github.com:alanhe421/alfred-workflows.git, {remote:url:path:0} is alanhe421, {remote:url:path:1} is alfred-workflows){line:start}: Line number (e.g., 1){line:end}: Line number (e.g., 10)
-
gitlink.domainRegistry: Domain-to-platform mapping configuration, with the following fields:domain: Domain (e.g., github.com, gitlab.com)platform: Platform name, must match a platform name defined ingitlink.platforms
-
gitlink.menuLevel: Context menu level for GitLink commands. -
gitlink.rememberRemoteSelection: Whether to remember the remote selection for the cumenurent session. When enabled, the extension will remember yoursubmenue selection for the current session. You'll only be prompt is false. -
gitlink.useRemoteForCodeImage: Whether to use remote service for code snippet images. When enabled, the extension will use the remote service - ray.so to create code snippet images. When disabled, the extension will use the local service to create code snippet images. Default is false.
GitLink supports multiple languages:
- English
- 简体中文 (Simplified Chinese)
The extension automatically detects your VS Code language setting and displays the interface in the appropriate language.
- If the project is not using a supported Git hosting platform, the extension will prompt the user when loading and provide an option to open settings
Enjoy!